Integrating ‘Stripe’ in your Tracknow Campaign
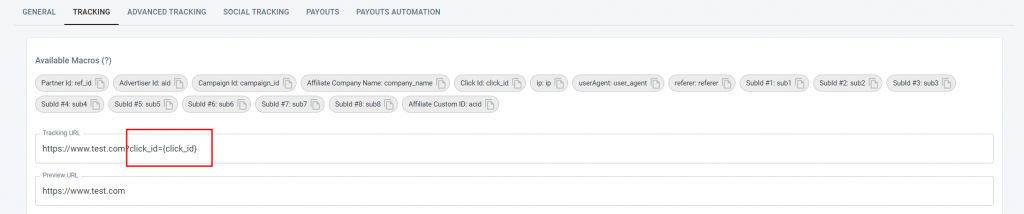
First, it is required to add the click_id parameter to the tracking URL.

To setup Stripe payment links with Tracknow, it’s required to include the tracking cookie value as the client_reference_id query string parameter in the payment link.
For instance, you might use “stripePaymentLinkId” as an href id, making the HTML code appear as the following:
<a id="stripePaymentLinkId" href="https://buy.stripe.com/test_eVa18aboM8UGdKo4gg">Pay now</a>
After setting the element ID, to append the click_id to the stripe URL, it’s required to use the following code:
initPaymentLink("stripePaymentLinkId")
After the setup HTML should be like the following:
<a id="stripePaymentLinkId" href="https://buy.stripe.com/test_eVa18aboM8UGdKo4gg?client_reference_id=3b7f58b2-00a2-4437-aaa9-1cee21fcc4">Pay now</a>To append the client_reference_id to stripe payment link, you should add the following script to the footer of the payment link page:
<script language="javascript" type="text/javascript">
function getCookie(name) {
let cookieArr = document.cookie.split(";");
for(let i = 0; i < cookieArr.length; i++) {
let cookiePair = cookieArr[i].split("=");
if(name == cookiePair[0].trim()) {
return decodeURIComponent(cookiePair[1]);
}
}
return null;
}
function initPaymentLink(id) {
let clickId = getCookie("tn_click_id") || localStorage.getItem('tn_click_id');
if(clickId) {
let paymentLink = document.getElementById(id);
if(paymentLink) {
let originalHref = paymentLink.href;
paymentLink.href = `${originalHref}?client_reference_id=${clickId}`;
}
}
}
initPaymentLink("stripePaymentLinkId");
</script>
To save the click_id to the cookie and storage add the following code after the opening <body> tag on the landing page :
<script language="javascript" type="text/javascript">
function sc(v) {
if (!v) {
return;
}
let d = new Date();
d.setTime(d.getTime() + (365 * 24 * 60 * 60 * 1000));
document.cookie = "tn_click_id=" + v + ";" + "expires=" + d.toUTCString() + ";path=/";
localStorage.setItem('tn_click_id', v)
}
sc((new URLSearchParams(window.location.search)).get("click_id"))
</script>
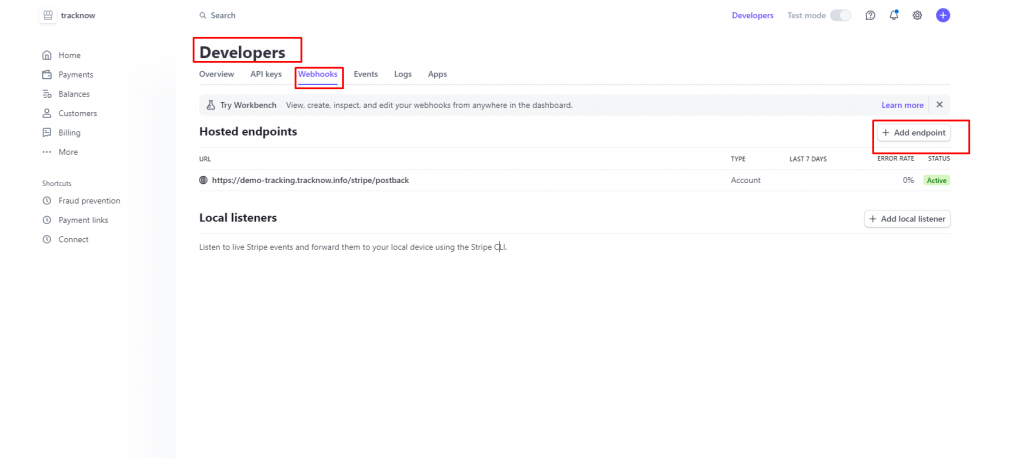
On stripe platform, Navigate to Developers and click on ‘Webhooks‘

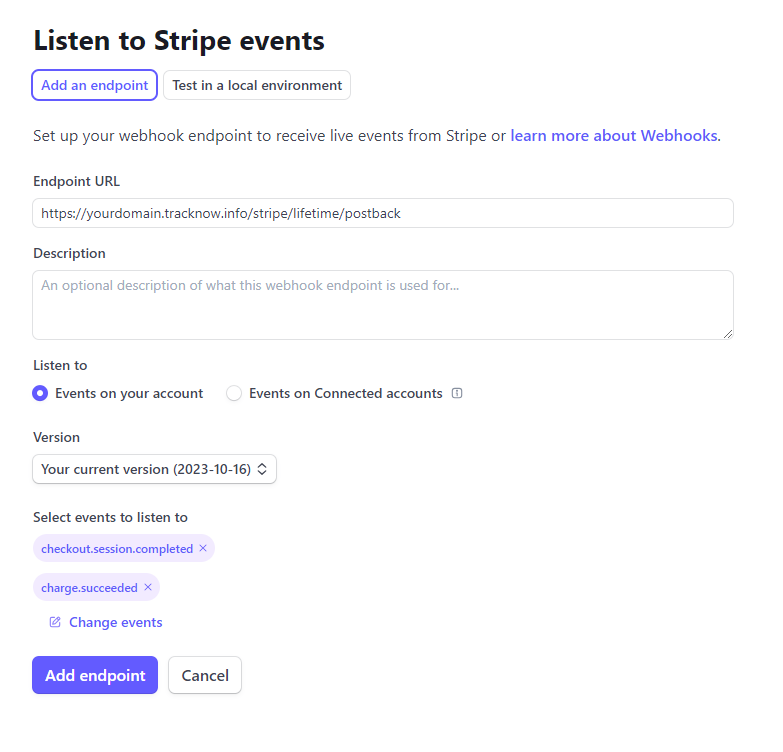
Place your URL and choose the following events type: checkout.session.completed and charge.succeeded
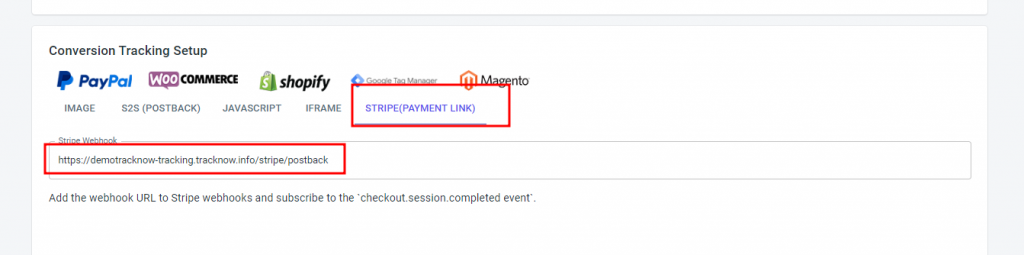
Endpoint URL example:
For Regular payouts use: https://yourdomain.tracknow.info/stripe/postback
For Recurring payouts use: https://yourdomain.tracknow.info/stripe/lifetime/postback

Use the tracking URL as displayed on Tracknow.


If you have any issues setting up the Stripe Tracking, please contact the ‘Tracknow’ Support Team by clicking ‘here‘, we will do our best to answer all of your inquiries.